在线平台极速赛车查询开奖结果记录 75秒赛车开奖 官网开奖计划 - Learn to Code
With the world's largest web developer site.
Not Sure Where To Begin?
JavaScript
The language for programming web pages
Learn JavaScriptJavaScript Reference
Get Certified
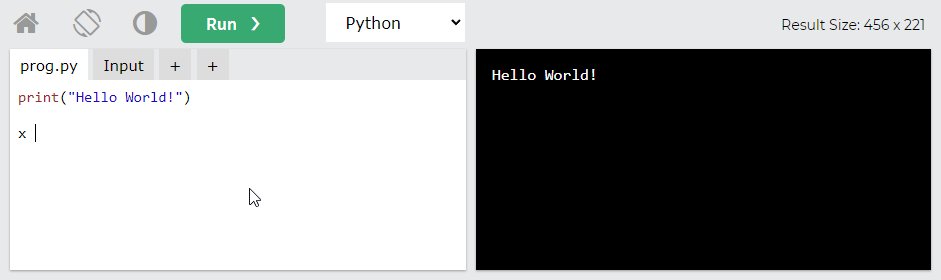
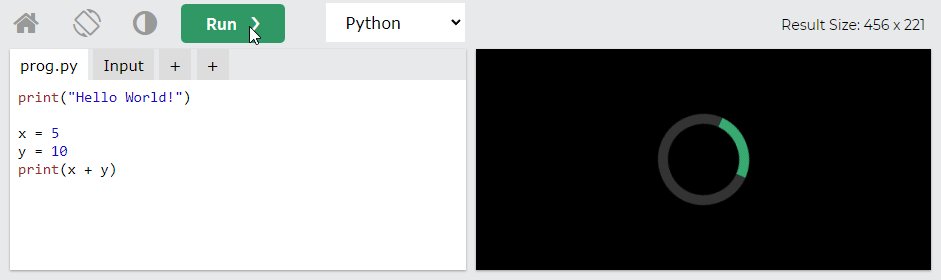
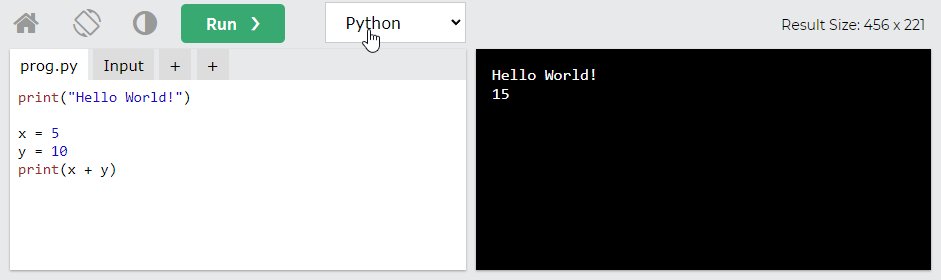
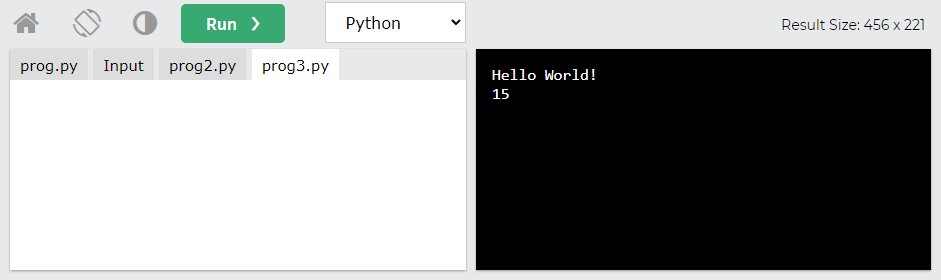
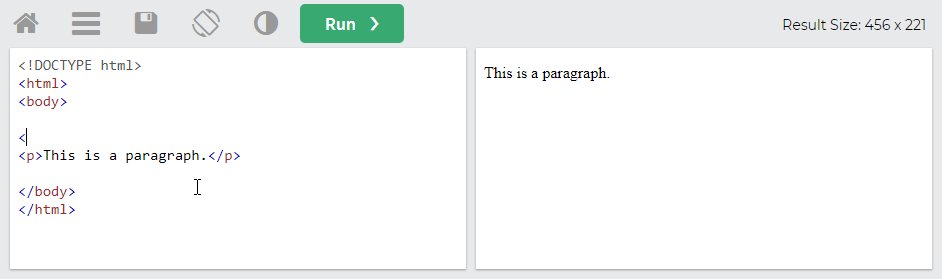
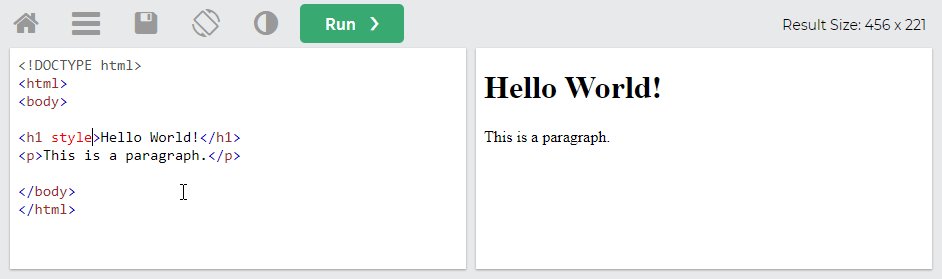
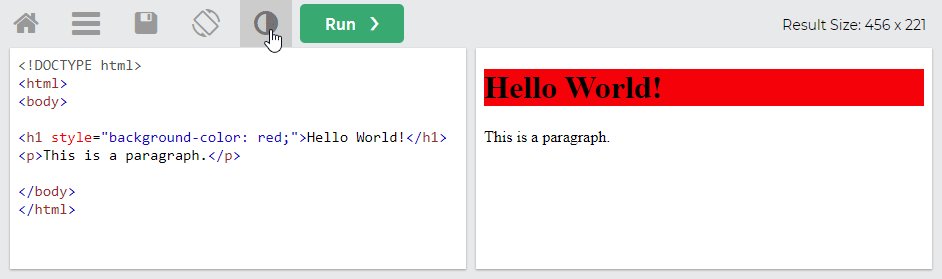
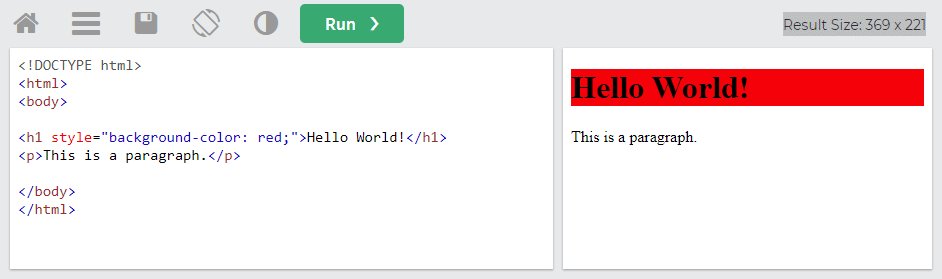
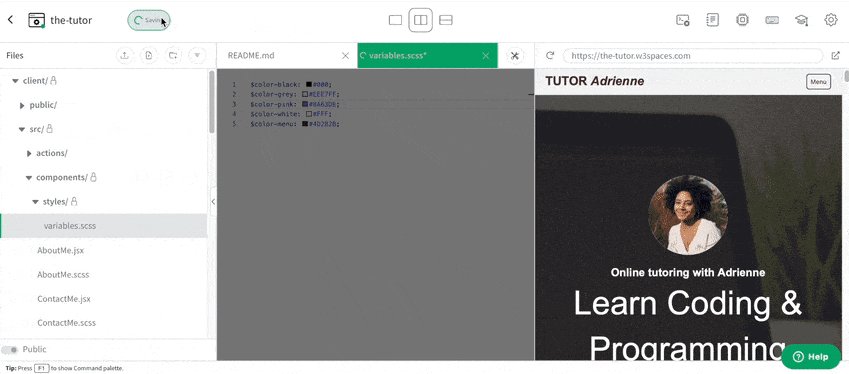
Code Editor
With our online code editor, you can edit code and view the result in your browser

Try Frontend Editor (HTML/CSS/JS)
Try Backend Editor (Python/PHP/Java/C..)
平台168极速赛车查询开奖结果记录,75秒赛车开奖,官网极速开奖计划网号码,开奖官方直播
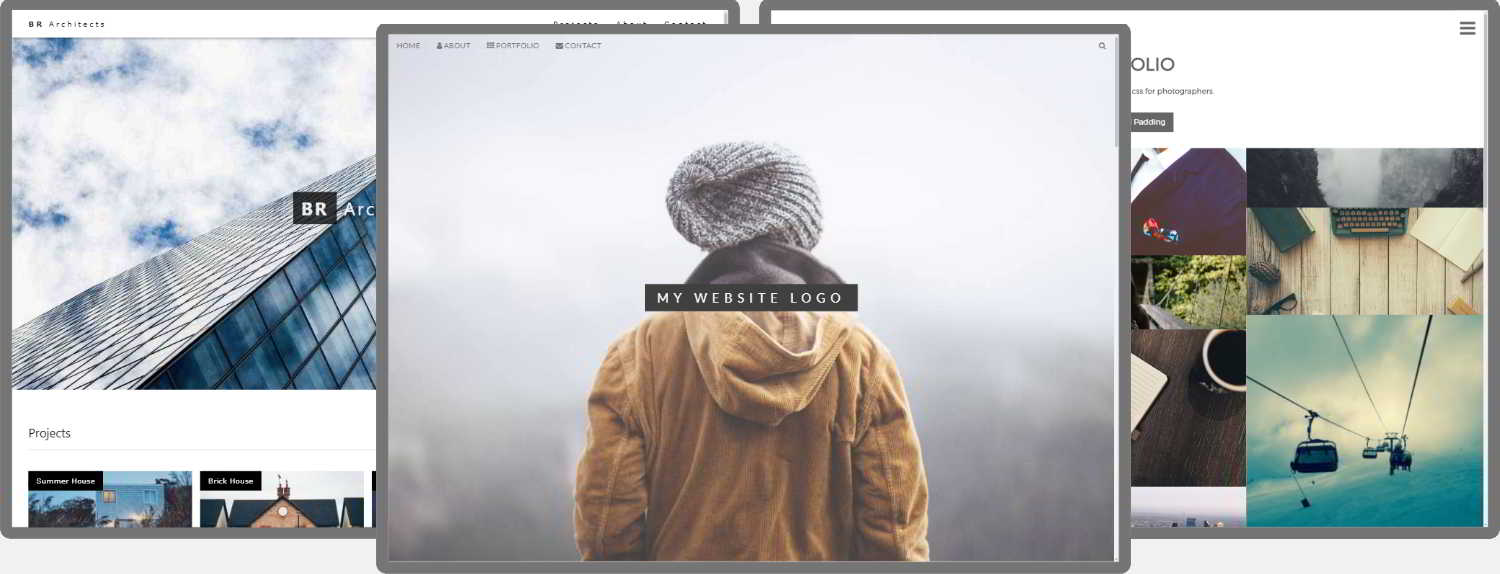
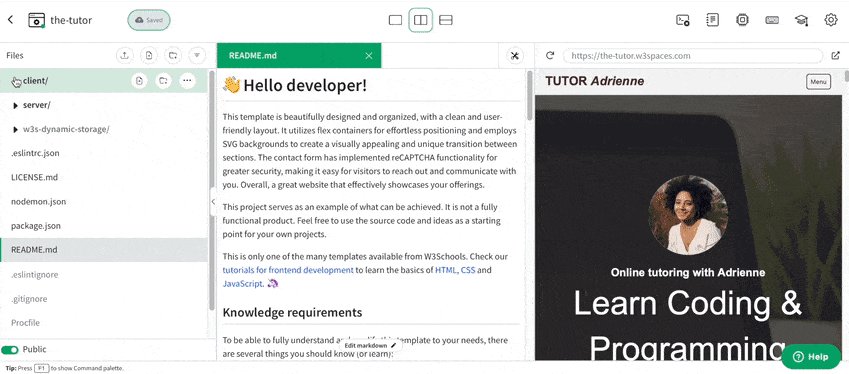
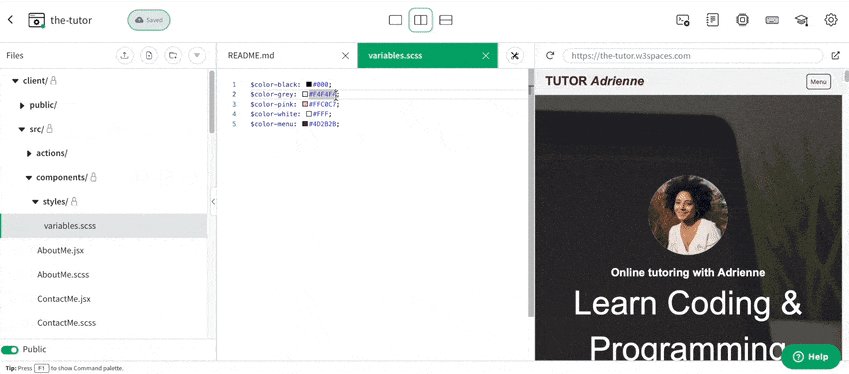
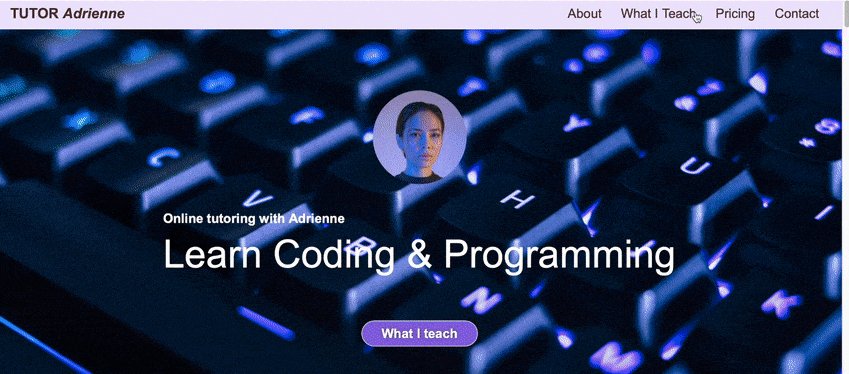
If you want to create your own website, check out W3Schools Spaces.
It is free to use, and does not require any setup:
 Learn More
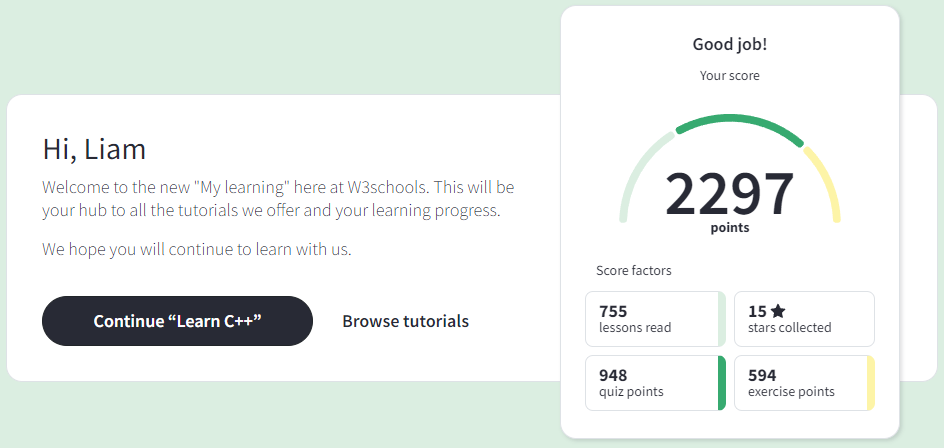
Learn MoreMy Learning
Track your progress with our free "My Learning" program.
Log in to your account, and start earning points!
 Sign Up for Free
Sign Up for FreeBecome a PRO User
And unlock powerful features:
Browse W3Schools without ads
Website hosting (Includes Spaces PRO)
Access to our HTML Video Tutorial